基本方法:媒体查询 + Flex/Grid 布局
关于媒体查询
小型设备(md, xs):屏幕宽度小于 768px
中型设备(lg):屏幕宽度介于 769px ~ 1024px 之间
大型设备(xl):屏幕宽度介于 1024px~1440px 之间
超大型设备(xxl):屏幕宽度大于 1440px
实际开发过程中不同项目对设备尺寸的判断标准会不一样,但至少需满足小、中、大三种设备尺寸。
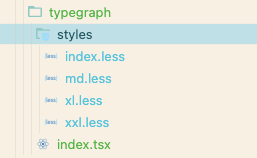
实际开发过程中,会创建 styles 文件夹,并针对每一种设备尺寸创建对应的 less/css 文件,最后再用index.less统一导出:

关于字体
通常以根节点<html>的字体大小为基准,以相对单位 rem (root em 的缩写)根据比例换算
16px = 1rem

此番设置后,代码里所有以 rem 为单位的字体大小都是以 16px 为基准来的,如果觉得 16px 换算太麻烦,可以将根节点的字体大小设置成62.5%(即默认大小 16px 的 62.5%)也就是 10px, 这样换算过来就是:
16px = 1.6rem
14px = 1.4rem
6px = 0.6rem
关于图片
-
最简单粗暴的方法
img { width: 100%; height: auto; }即高度自动,宽度 100%铺满整个屏幕,但这样的缺点就是图片会被拉伸。
-
使用新的
<img/>属性标签:srcset和sizes具体参考响应式图片-MDN